Quelle est la différence entre les formats d’images (TIFF, JPEG, PNG, etc.)?
Par Quentin Chèvre
Tout d’abord, avant de choisir le format adéquat pour une image, il est nécessaire de connaître l’utilisation qui en sera faite. Devra-t-elle être imprimée ou ne sera-t-elle visualisée que sur un écran? Quelles en seront les proportions, page A4, format mondial, plein écran ou petite vignette?
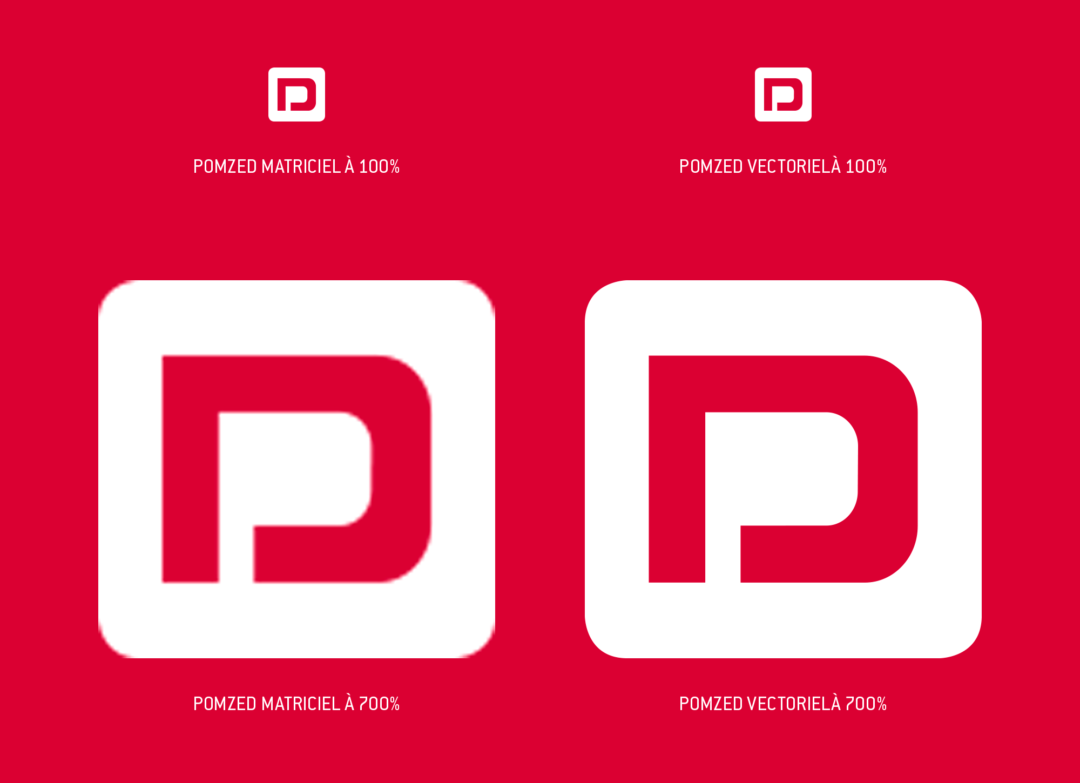
Ensuite, il est nécessaire de connaître ses spécificités: profil de couleur (RVB/CMJN), transparence, image matricielle ou vectorielle, etc.

Voici un tour d’horizon des principaux formats disponibles:
Ce format est utilisé pour l’impression et a l’avantage de ne pas être compressé et d’accepter les zones de transparence. Cela permet de n’avoir aucune perte de qualité, ce qui lui donne un avantage pour la réalisation d’un imprimé professionnel. Par contre, les fichiers réalisés dans ce format sont plus lourds, donc ne permettent pas une utilisation dans un site web.
Lors de l’enregistrement de l’image dans ce format, une compression plus ou moins forte est effectuée afin de limiter le poids du fichier final. De ce fait, bien qu’il soit possible d’utiliser un mode colorimétrique adapté, son utilisation et très déconseillée pour la réalisation d’imprimés. Le fait de pouvoir définir le taux de compression lors de l’enregistrement a l’avantage de pouvoir créer des fichiers très légers, particulièrements utiles pour la réalisation de sites internet. Le format JPEG ne supportant pas la transparence, il faudra être vigilant lors de son utilisation.
PNG est un format d’image destiné uniquement à l’affichage sur écrans, car il ne supporte que le mode colorimétrique RVB. La très bonne gestion de la transparence par ce format en faisait un standard pour la réalisation de sites internet avant que ceux-ci ne prennent en compte les formats vectoriels. Il existe 2 variantes, le PNG-8 et le PNG-24, le dernier étant plus utilisé car sa profondeur de 24 bits permet l’affichage de 16’777’216 couleurs, contre 256 pour le premier, ainsi qu’une résolution supérieure de la transparence. Il utilise également un haut taux de compression, sans perte de qualité.
Le format GIF est très proche du format PNG-8, dans le sens où il permet l’affichage de 256 couleurs ainsi qu’une transparence de base. Il utilise également le mode colorimétrique RVB, ce qui limite son utilisation à l’affichage sur écran. Son atout majeur est qu’il supporte les animations images par images, par exemple pour animer certaines parties d’un site web. C’est également ce qui en fait un allié incontournable des créateurs de MEMEs.
Ce format est beaucoup utilisé pour l’impression et étant un format vectoriel permet un agrandissement de l’image sans limite. Ce format est très fréquent lors de la création de logos ou d’images illustrées. Dans le web, on lui préfèrera un autre format vectoriel, le SVG.
Ce format est couramment utilisé lors de la création de sites internet car il permet l’ajout d’éléments (logo, illustration, graphique) dans les pages web en tant qu’image (fixe) ou directement en tant que code intégré à la structure HTML (permettant ainsi des petites animations). Ce format est particulièrement apprécié car les fichiers sont léger et permettent un agrandissement sans perte, par exemple, lors de la création d’un site web responsive.
Il existe bien sûr d’autres formats d’images, moins répandus car utilisés plutôt par les professionnels, ou n’étant pas supportés par tous les systèmes d’exploitation. On entendra parler de PSD, BMP, DXF, Targa, Scitex CT, Dicom, etc.